100 измененных файлов с 1184 добавлено и 114 удалено
BIN
public/img/warpKnittingMachine/1/btn_bm.png

BIN
public/img/warpKnittingMachine/1/btn_bz.png

BIN
public/img/warpKnittingMachine/1/btn_last.png

BIN
public/img/warpKnittingMachine/1/btn_next.png

BIN
public/img/warpKnittingMachine/1/btn_ql.png

BIN
public/img/warpKnittingMachine/1/btn_sd.png

BIN
public/img/warpKnittingMachine/1/btn_sz.png

BIN
public/img/warpKnittingMachine/1/btn_xx.png

BIN
public/img/warpKnittingMachine/1/img_lamp1.png

BIN
public/img/warpKnittingMachine/1/img_lamp2.png

BIN
public/img/warpKnittingMachine/1/img_lamp3.png

BIN
public/img/warpKnittingMachine/1/jbj1.png

BIN
public/img/warpKnittingMachine/2/btn_ab.png

BIN
public/img/warpKnittingMachine/2/btn_back.png

BIN
public/img/warpKnittingMachine/2/btn_bb.png

BIN
public/img/warpKnittingMachine/2/btn_cb.png

BIN
public/img/warpKnittingMachine/2/btn_db.png

BIN
public/img/warpKnittingMachine/2/btn_ql2.png

BIN
public/img/warpKnittingMachine/2/jbj2.png

BIN
public/img/warpKnittingMachine/3/bnt_dctj.png

BIN
public/img/warpKnittingMachine/3/btn_add.png

BIN
public/img/warpKnittingMachine/3/btn_back.png

BIN
public/img/warpKnittingMachine/3/btn_reduce.png

BIN
public/img/warpKnittingMachine/3/jbj3.png

BIN
public/img/warpKnittingMachine/4/btn_back.png

BIN
public/img/warpKnittingMachine/4/btn_gx.png

BIN
public/img/warpKnittingMachine/4/btn_js.png

BIN
public/img/warpKnittingMachine/4/jbj4.png

BIN
public/img/warpKnittingMachine/5/btn_add1.png

BIN
public/img/warpKnittingMachine/5/btn_back.png

BIN
public/img/warpKnittingMachine/5/btn_reduce1.png

BIN
public/img/warpKnittingMachine/5/jbj5.png

BIN
public/img/warpKnittingMachine/6/btn_bcmm.png

BIN
public/img/warpKnittingMachine/6/btn_lock.png

BIN
public/img/warpKnittingMachine/6/btn_no1.png

BIN
public/img/warpKnittingMachine/6/btn_no2.png

BIN
public/img/warpKnittingMachine/6/btn_teq.png

BIN
public/img/warpKnittingMachine/6/btn_unlock.png

BIN
public/img/warpKnittingMachine/6/btn_yw.png

BIN
public/img/warpKnittingMachine/6/btn_zw.png

BIN
public/img/warpKnittingMachine/6/jbj6.png

BIN
public/img/warpKnittingMachine/7/btn_back.png

BIN
public/img/warpKnittingMachine/7/btn_no1.png

BIN
public/img/warpKnittingMachine/7/btn_no2.png

BIN
public/img/warpKnittingMachine/7/jbj7.png

BIN
public/img/新建文件夹/1/btn_bm.png

BIN
public/img/新建文件夹/1/btn_bz.png

BIN
public/img/新建文件夹/1/btn_last.png

BIN
public/img/新建文件夹/1/btn_next.png

BIN
public/img/新建文件夹/1/btn_ql.png

BIN
public/img/新建文件夹/1/btn_sd.png

BIN
public/img/新建文件夹/1/btn_sz.png

BIN
public/img/新建文件夹/1/btn_xx.png

BIN
public/img/新建文件夹/1/img_lamp1.png

BIN
public/img/新建文件夹/1/img_lamp2.png

BIN
public/img/新建文件夹/1/img_lamp3.png

BIN
public/img/新建文件夹/1/jbj1.png

BIN
public/img/新建文件夹/2/btn_ab.png

BIN
public/img/新建文件夹/2/btn_back.png

BIN
public/img/新建文件夹/2/btn_bb.png

BIN
public/img/新建文件夹/2/btn_cb.png

BIN
public/img/新建文件夹/2/btn_db.png

BIN
public/img/新建文件夹/2/btn_ql2.png

BIN
public/img/新建文件夹/2/jbj2.png

BIN
public/img/新建文件夹/3/bnt_dctj.png

BIN
public/img/新建文件夹/3/btn_add.png

BIN
public/img/新建文件夹/3/btn_back.png

BIN
public/img/新建文件夹/3/btn_reduce.png

BIN
public/img/新建文件夹/3/jbj3.png

BIN
public/img/新建文件夹/4/btn_back.png

BIN
public/img/新建文件夹/4/btn_gx.png

BIN
public/img/新建文件夹/4/btn_js.png

BIN
public/img/新建文件夹/4/jbj4.png

BIN
public/img/新建文件夹/5/btn_add1.png

BIN
public/img/新建文件夹/5/btn_back.png

BIN
public/img/新建文件夹/5/btn_reduce1.png

BIN
public/img/新建文件夹/5/jbj5.png

BIN
public/img/新建文件夹/6/btn_bcmm.png

BIN
public/img/新建文件夹/6/btn_lock.png

BIN
public/img/新建文件夹/6/btn_no1.png

BIN
public/img/新建文件夹/6/btn_no2.png

BIN
public/img/新建文件夹/6/btn_teq.png

BIN
public/img/新建文件夹/6/btn_unlock.png

BIN
public/img/新建文件夹/6/btn_yw.png

BIN
public/img/新建文件夹/6/btn_zw.png

BIN
public/img/新建文件夹/6/jbj6.png

BIN
public/img/新建文件夹/7/btn_back.png

BIN
public/img/新建文件夹/7/btn_no1.png

BIN
public/img/新建文件夹/7/btn_no2.png

BIN
public/img/新建文件夹/7/jbj7.png

+ 8
- 1
src/components/form-test/index.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 37
- 0
src/components/label-title/index.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 62
- 0
src/lang/zh.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 53
- 0
src/router/page/index.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 195
- 113
src/views/Internet-of-things/equipment-management/index.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 220
- 0
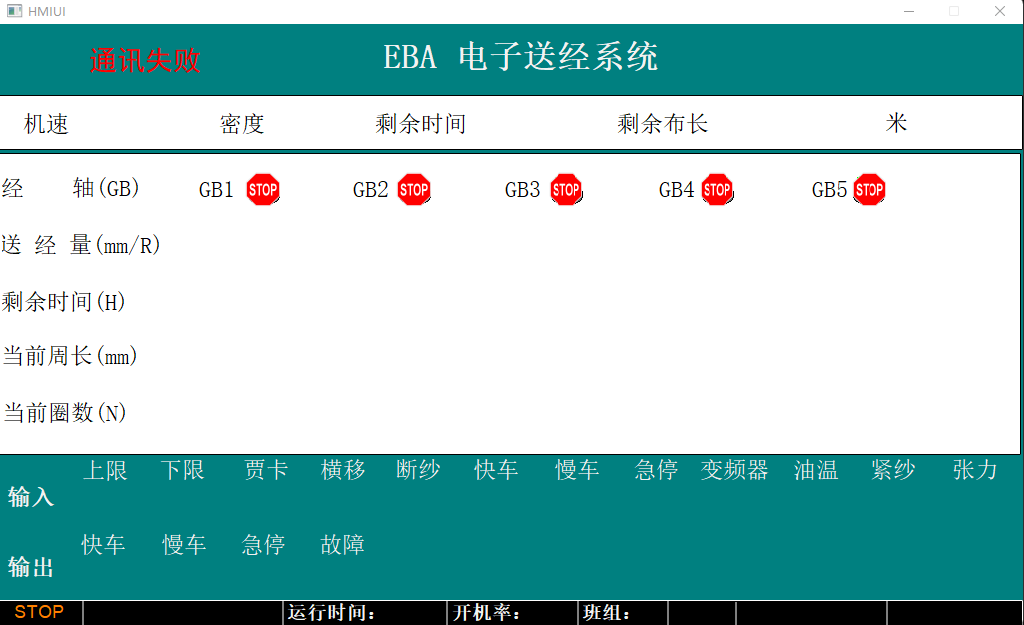
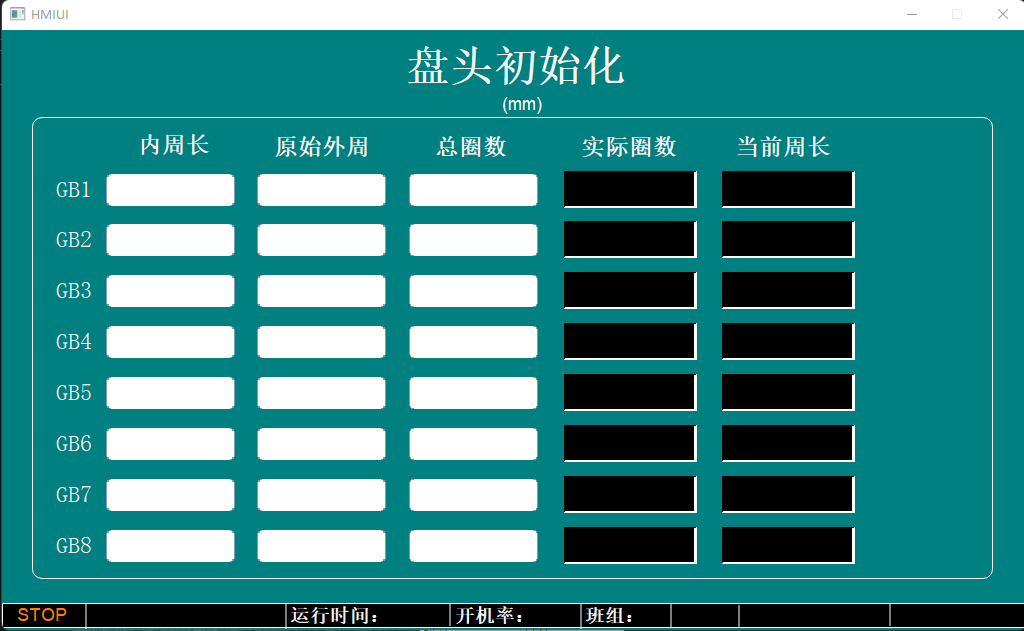
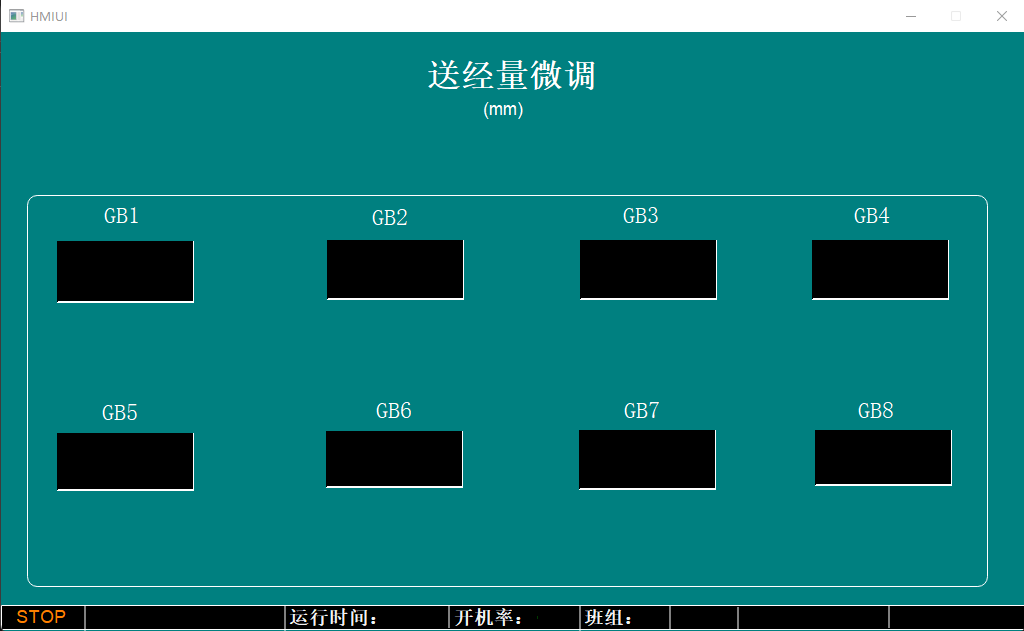
src/views/equipment/first.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 103
- 0
src/views/equipment/five.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 189
- 0
src/views/equipment/four.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 222
- 0
src/views/equipment/index.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 95
- 0
src/views/equipment/seven.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||